【ヴァンガード】自作ギフトマーカーの作り方を軽く紹介する
今回は自作のギフトマーカーの作り方について説明していきます。
「ギフトマーカーの自作やってみたいけど作り方がまるで見当もつかない」といった人に向けて、ギフトマーカーを作るために使ったものと、自作ギフトマーカーの作り方を紹介していきます。
管理人作ギフトマーカー

今回は「ドリーン・ザ・スラスター」の絵柄を使った、プロテクトのギフトマーカーを自作しました。
普通のギフトマーカーにはギフトのマークが中央にあるわけですが、ここを別の画像に差し替えれば自作ギフトマーカーの完成となります。

こんな感じですね。
ギフトマーカーに使われているテキスト部分などはそのままに、中央の部分を差し替えました。
コラ画像みたいなものと思っていただければ大丈夫です。
つまりやるべきことは
- ギフトマーカーのテキストや名前の部分を切り取る
- 絵柄に使いたいカードを元のカードのテキストが入らないように切り取る
- この2つを1つの画像に合成
という感じです。こうやって作った画像を印刷して使っていきます。
ではこれらの作業をどうやったかを紹介していきます。
ギフトマーカーの自作手順
今回使ったものは画像編集ソフトの「Photoshop」です。
有料ソフトですが、無料期間があるため気軽に使えます。
Photoshopを使って画像の切り取りや合成を行っていきます。
レイヤーという考え方
Photoshopを使う前にぜひ知っておきたいのが「レイヤー」というものです。
レイヤーとは層を意味しており、Photoshopで作る画像は複数の階層を持った構造になっています。
もう一度自作のマーカーを見てみましょう。

これは印刷したので1枚の絵となっていますが、Photoshop上では1枚の絵ではありません。
ざっくり言えば、この絵はPhotoshop上では「ドリーン・ザ・スラスター」の絵の上にギフトマーカーのテキスト欄と枠が乗っかっている形になっています。
これが複数の階層を持つという意味です。
このレイヤーというシステムのおかげで、画像の合成が格段に楽になっています。
作業①ギフトマーカーの加工
まずはギフトマーカーの加工から行っていきます。

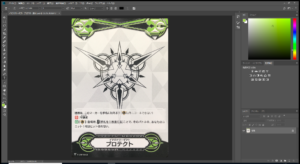
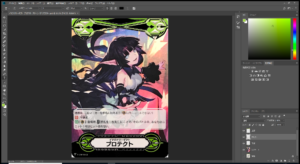
Photoshopに画像を取り込むとこんな画面になります。
ここから「カード上部の枠」、「テキスト欄」、「カード下部の枠」を切り取って抜き出していきます。
切り取り方については「Photoshop 画像 切り抜き」とかで検索するといくらでも出てきますのでそちらを参考にしてください。
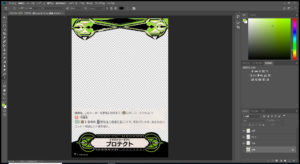
切り取りったものがこちら。

中央のマークが消えていますね。中央のマーク以外の「カード上部の枠」、「テキスト欄」、「カード下部の枠」だけを切り取っています。
画像右下の行が増えていることに注目してください。始めは1行だったものが4行に増えています。
ここはレイヤーを表す部分となっていまして、切り抜き後は「カード上部の枠」、「テキスト欄」、「カード下部の枠」、「背景」の4つのレイヤーから画像が成り立っています。
背景は今いらないので見えなくしてあるため、実質3つのレイヤーから画像が成り立っています。
これでギフトマーカーの加工は終わりです。
次はカードの加工ですね。
作業②カードの加工
「ドリーン・ザ・スラスター」の加工をしていきます。

「ドリーン・ザ・スラスター」の加工はシンプルです。
元のカード画像から、テキストやアイコンが見えない部分を切り抜くだけです。
Photoshopには長方形に画像を切り抜く機能があるので、あとはどの範囲を選ぶかという問題だけですね。
作業③画像の合成
では、これら2つを合成していきます。
合成の手順も「Photoshop 画像 合成」なんかでググると出てくるのでここでは画像がどういう構造になっているかを説明していきます。
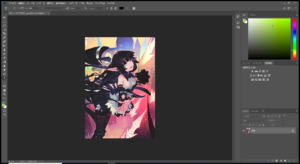
合成後の画像はこんな見た目です。

合成の際に注意しておきたいのはレイヤーの順番。
画像右下にある上4行ですが、これらのレイヤーが上の行から順番に乗っかっている構造になっています。
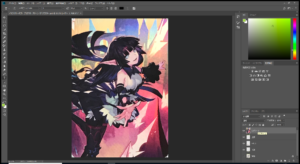
今は4行目に「ドリーン・ザ・スラスター」の画像を配置していますが、もしこれを1番上に持ってくるとどうなるか。

「ドリーン・ザ・スラスター」の画像しか見えなくなってしまいました。
「ドリーン・ザ・スラスター」が上に来たことで、ギフトマーカーの画像が「ドリーン・ザ・スラスター」の下に隠れてしまったのです。
つまりギフトマーカーの画像を見せたければ、「ドリーン・ザ・スラスター」の画像はギフトマーカーの画像よりも下に持っていかなければならないということですね。
レイヤーの構造について理解することで、画像をどうやって合成すればいいかが見えてくると思います。
ここまでできればあとは印刷するだけです。
ぜひともオリジナルギフトマーカーを作ってみてください。
まとめ
自作ギフトマーカーの作り方についてまとめました。
主に画像合成の手順ですが、一度できてしまえば使いまわしが効くのが良いところですね。
ギフトマーカーの切り抜き画像の状態で持っておけば、あとはもう合成した画像を用意するだけで2作目以降が作れます。
今回はPhotoshopの具体的な使い方の説明については載せていません。
なのでこの記事読んだだけでは「よく分からんしなんか難しそう・・・」って思われるかもしれませんが、ここでは「とりあえずPhotoshopってやつを使えば画像の加工ができるんだ」って思っていただければ幸いです。
入り口さえ分からない人に向けて入り口を紹介するための記事ですので、入り口が分かれば大丈夫です。そのあと中に進むかどうかはまた別の話。
Photoshopはいきなり使えと言われても難しいですが、使えるとおもしろいものです。クソコラはだいたい作れるようになります。
あとPhotoshopって普通に仕事とかで使うツールなので、扱える技術を持っておくと就活でアピールできます。
クソコラで遊びつつ、仕事で使える技術も身に付くので一石二鳥ですね。
先にも言いましたが、有料ソフトではあるものの無料期間があるので試しに触ってみてはいかがでしょうか。